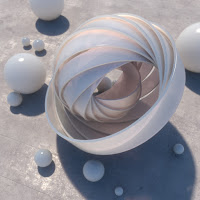
The last week and a half I've been messing around with Sub Surface Scattering. Fascinating subject, hugely complicated material with lots of settings that I have NO IDEA what they do. The documentation from Chaos is great at giving the techincal definition of what each setting is but LOUSY at telling me what it DOES. Or why, or how, or simply what to expect with certain values. So here's me at 10 pm at night mashing buttons and changing settings like a great dane in front of a computer hoping to get something in the next 2 hours that doesn't suck completely because I have to post it even if it does. Fortunately my first two attempts came out pretty well. I'm going with beginners luck.

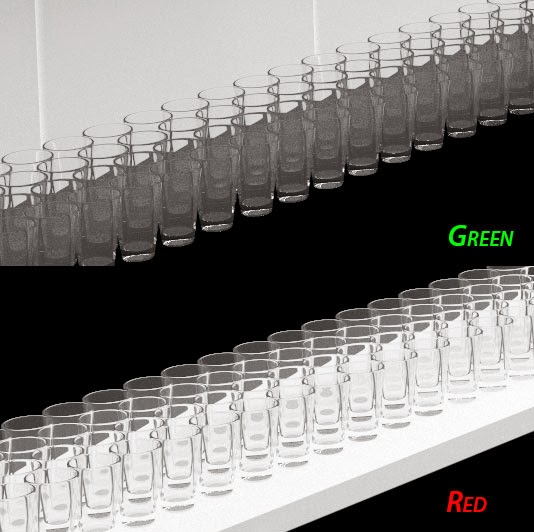
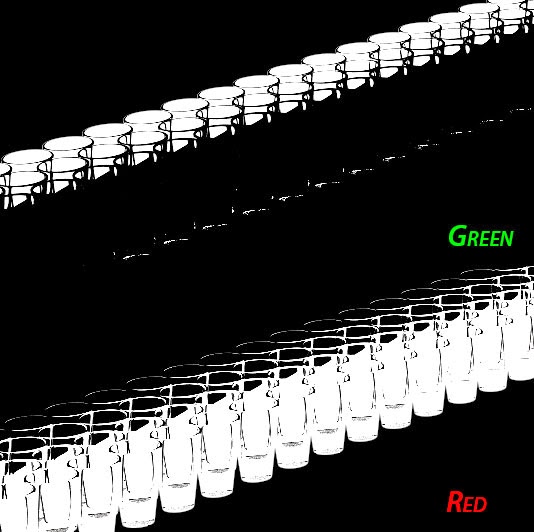
The Fast SSS shader has 12 presets. The majority of the renders I've done use either the Milk (whole) or Milk (skimmed) presets with a few changes to scatter radius and color. I started to be able to produce closer to what I wanted without a huge amount of trial and error, but there was still some guesswork involved.

So I decided to sit down and make some notes on the various settings I'd played with. I put together a video of the results and it can be found on Vimeo. It's by no means a definitive tutorial on SSS or Vray, but if you're like I was a week ago with no idea of what settings do what, this may help get you started.
Check Out the Video Here